Hamburger Mobile Menu Design

A lot of people hate hamburger menus because they feel not everyone knows what it means and that menu options are hidden from view.
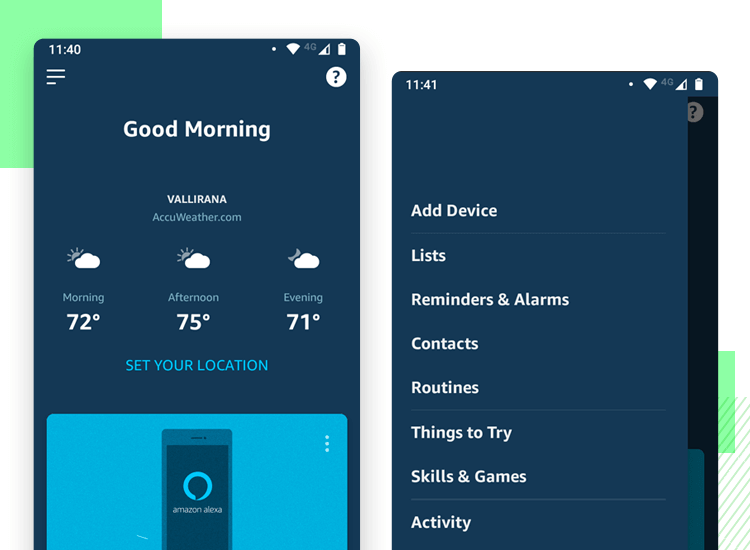
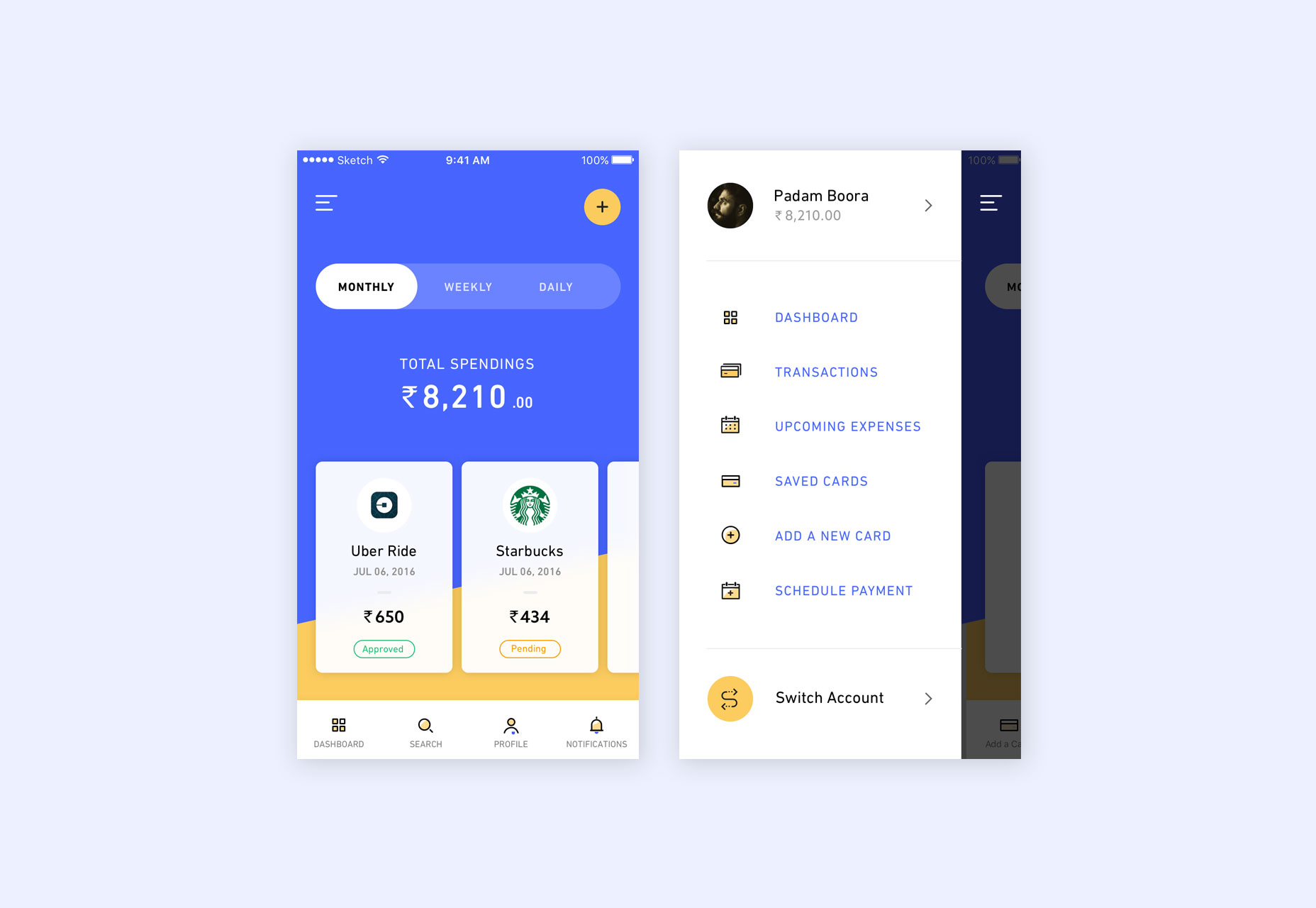
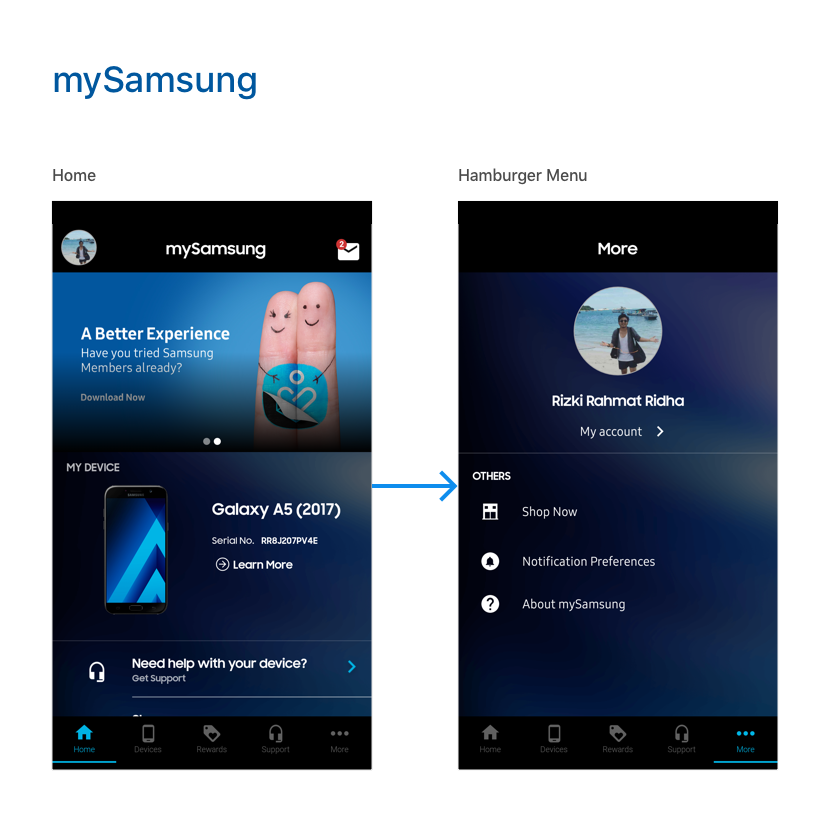
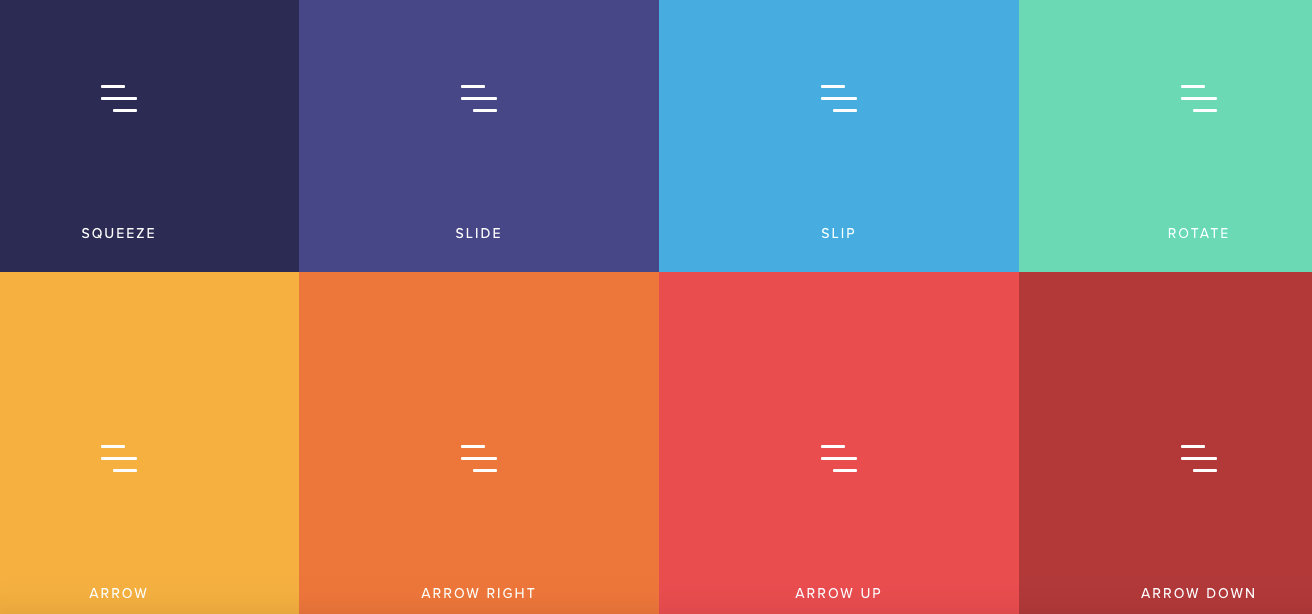
Hamburger mobile menu design. Hamburger menu design css are used in triggering a sliding sensation on the menu list while navigating a website. With the smaller resolution of mobile devices such as tablets and cell phones having long top bar menus were often not an option. This usually means activating a sidenav but might also roll down a navbar menu. By clicking on this control you activate some information or navigation that is hidden by default for ux purposes.
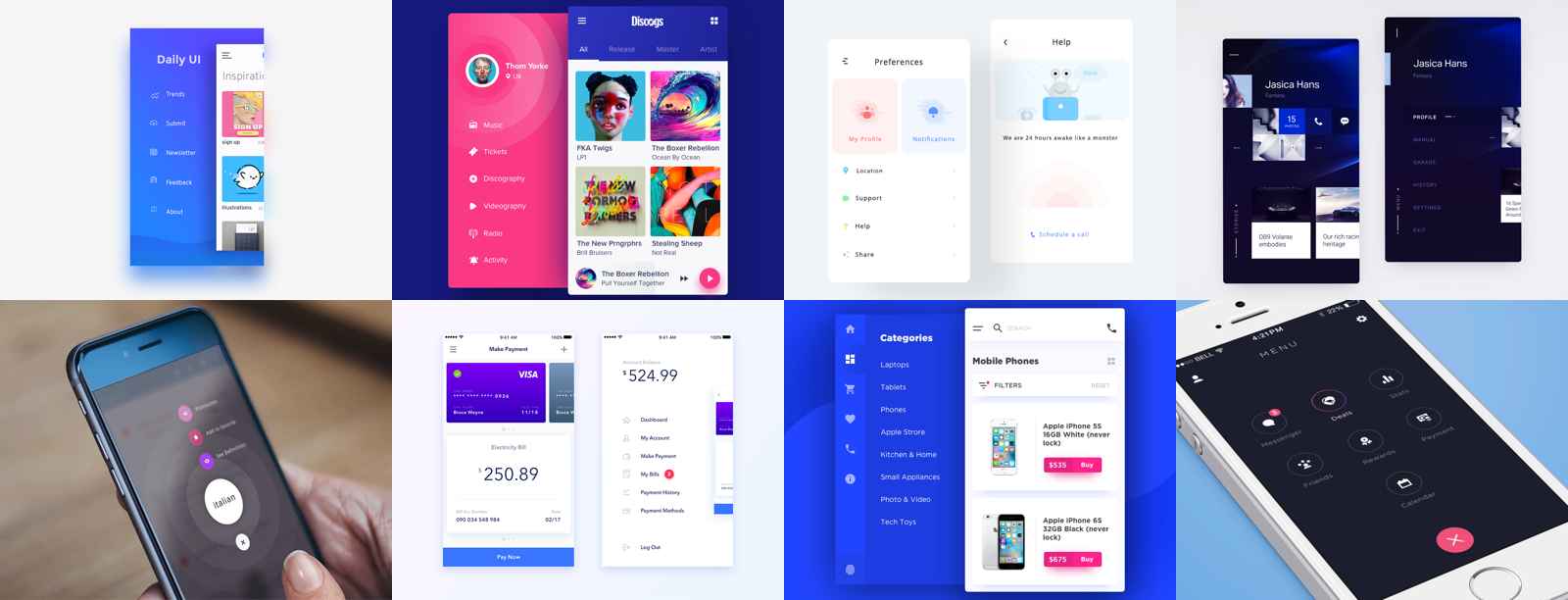
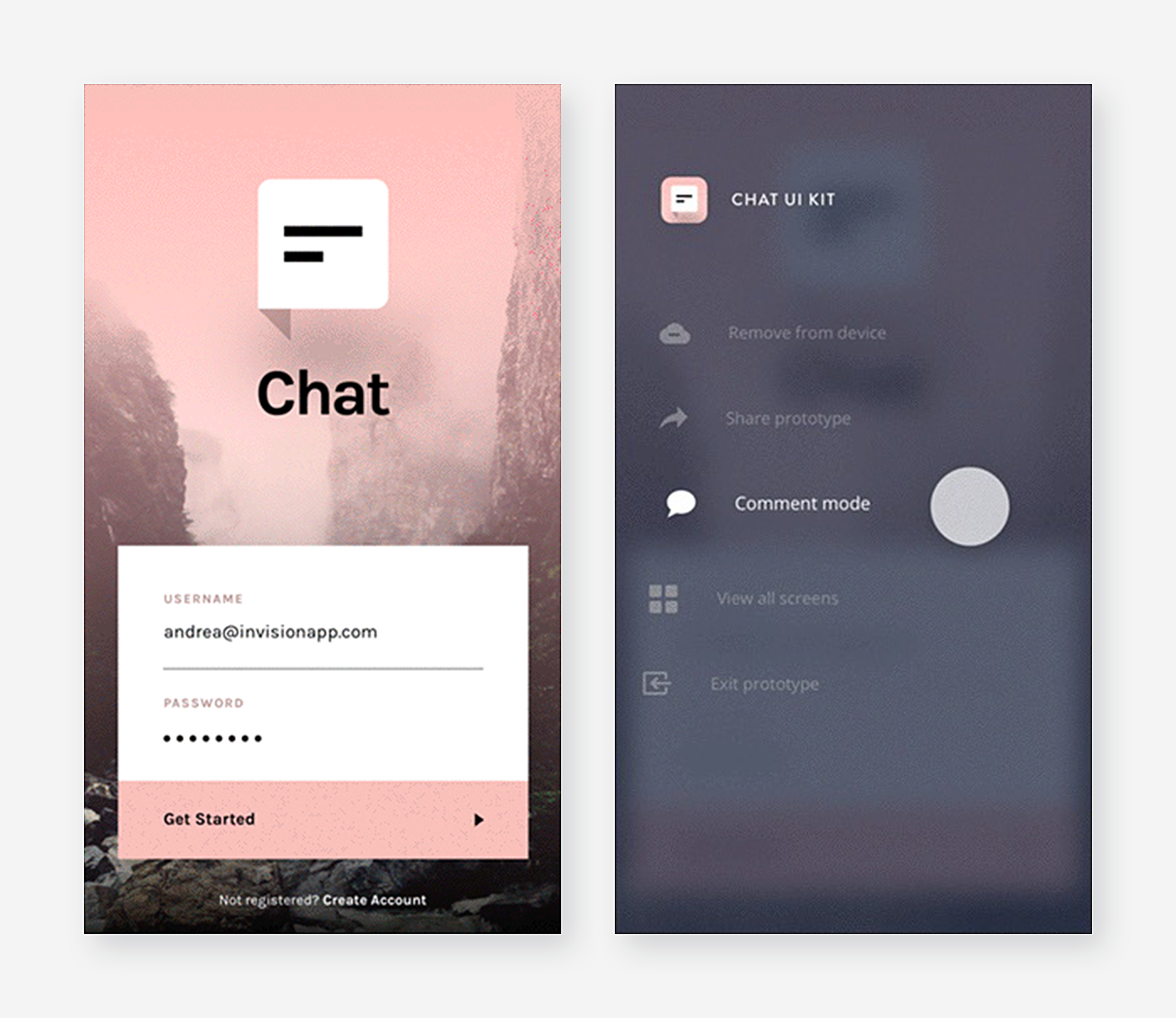
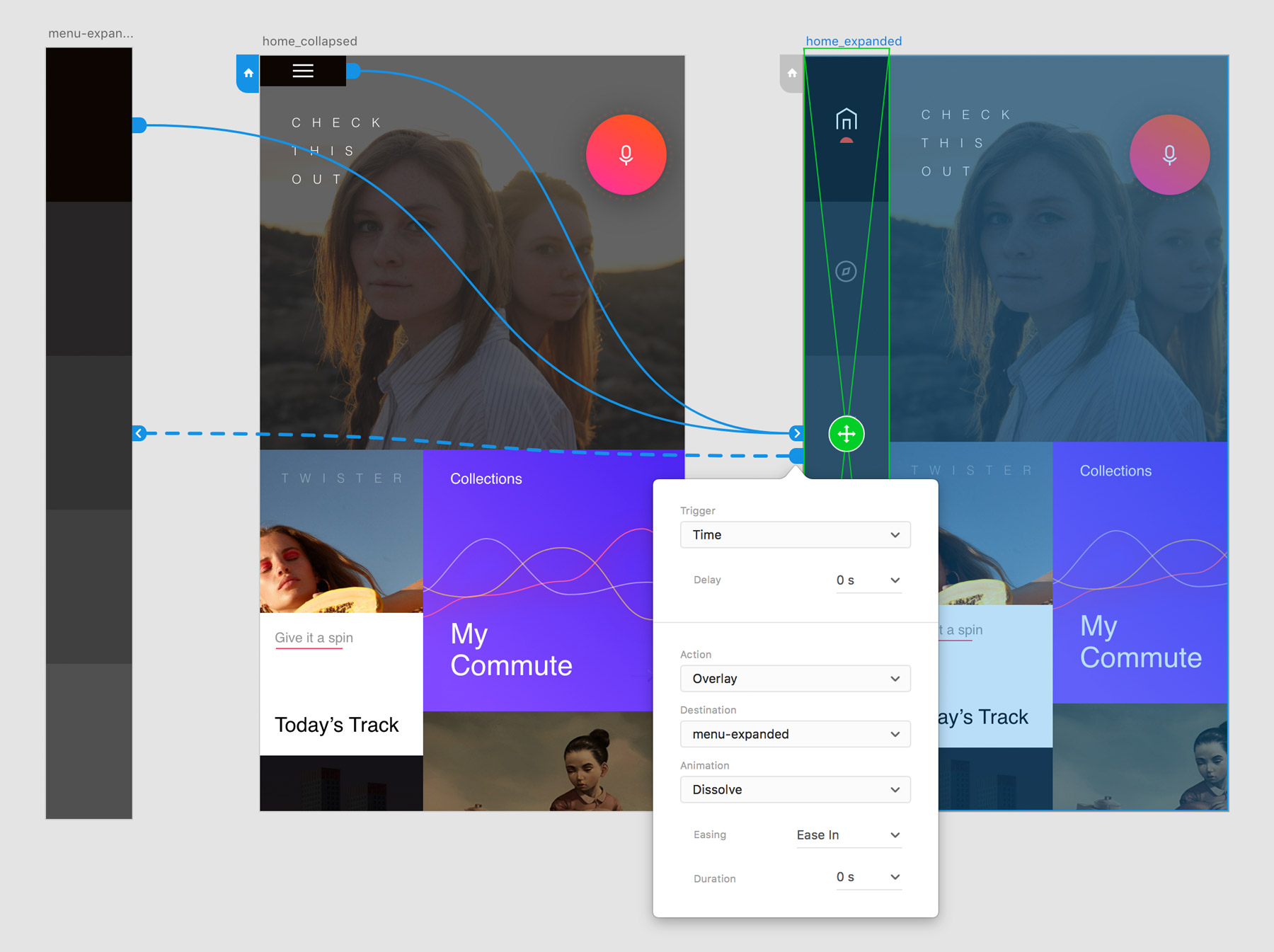
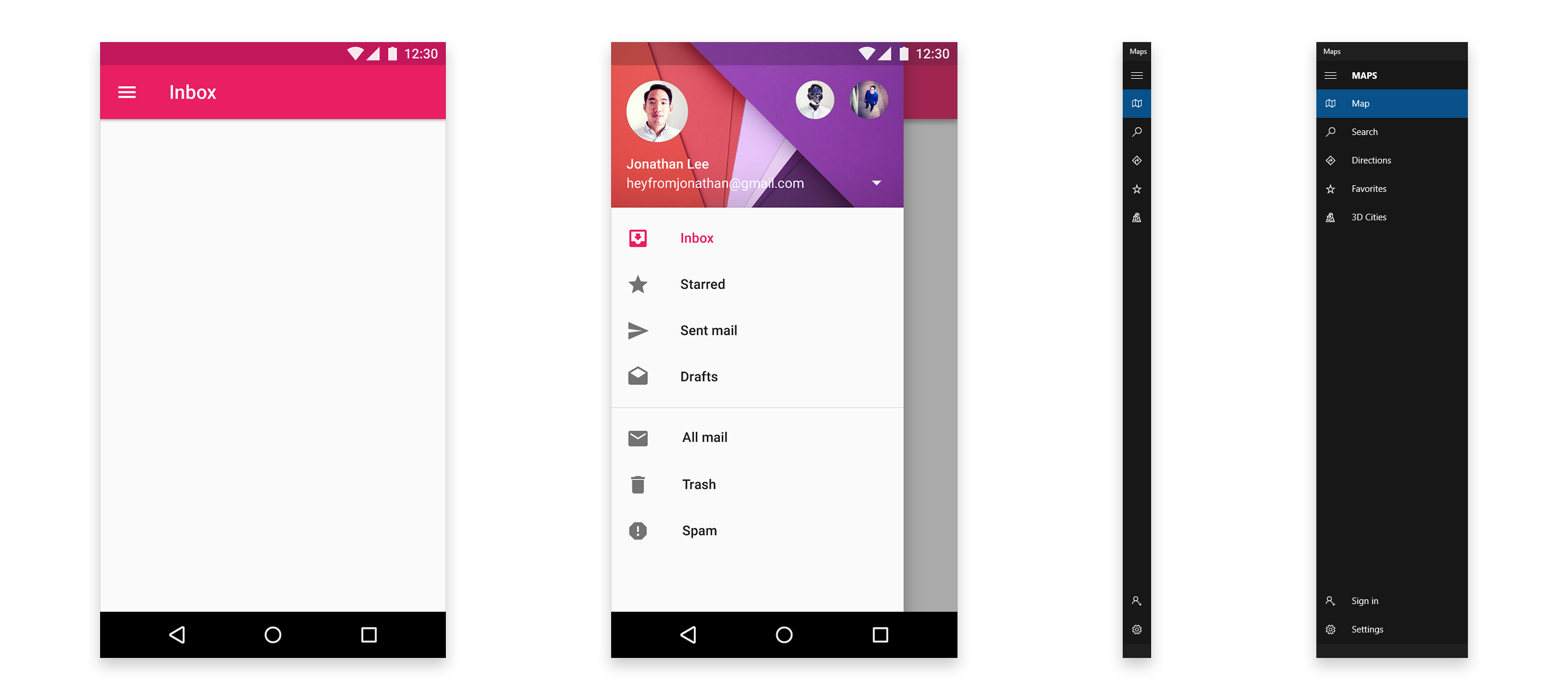
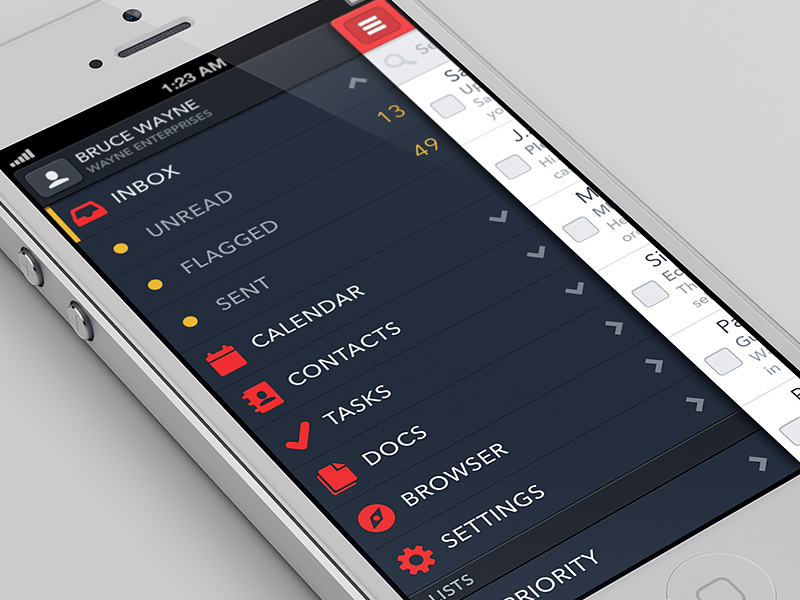
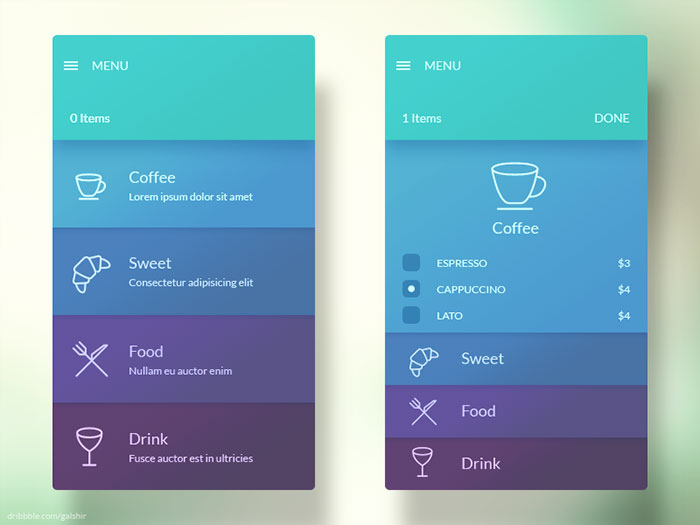
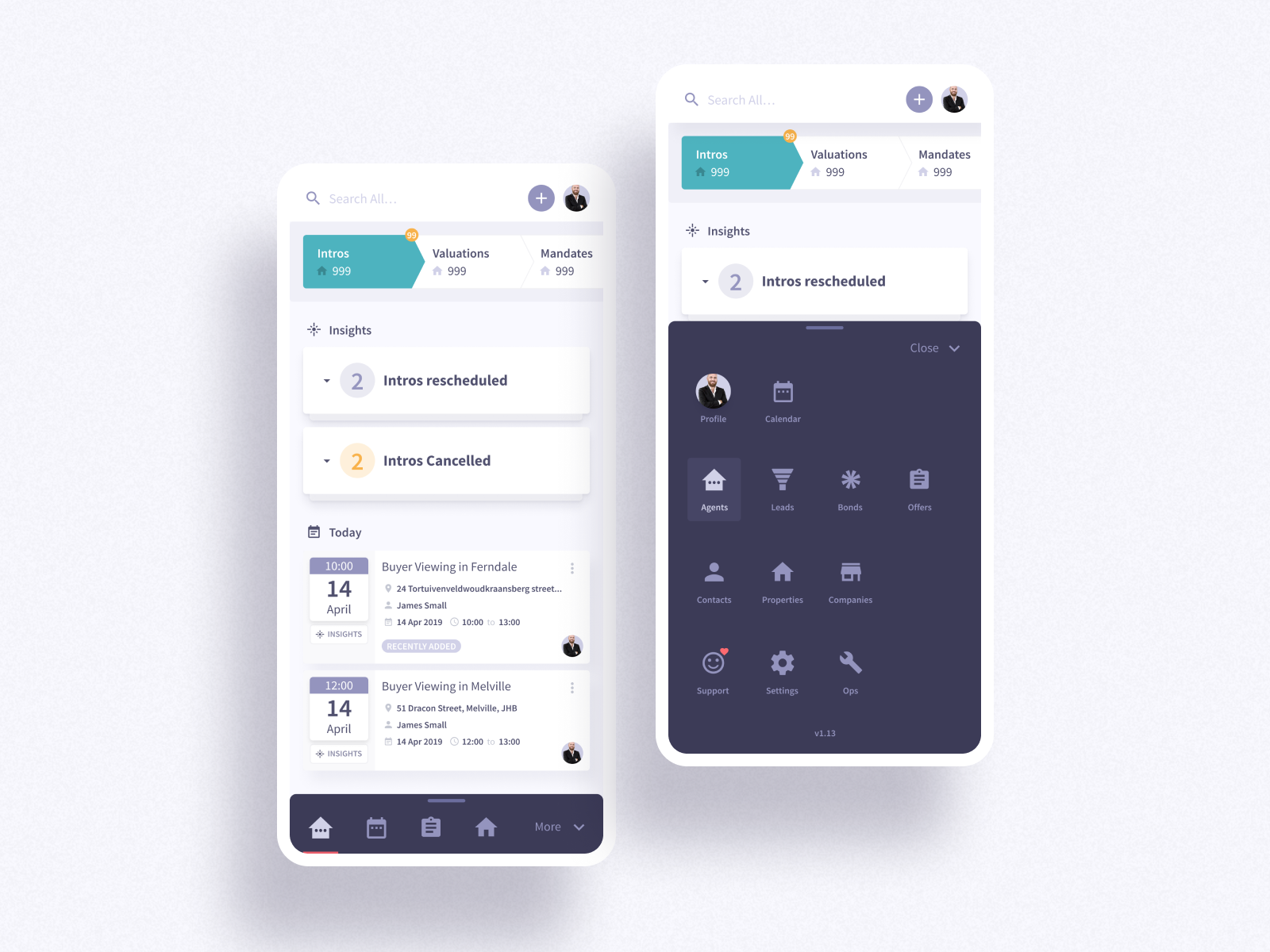
In this mobile menu design you get a great animation effect that makes it look special. For this app design we created a hamburger icon for the collapsed state and a sidebar menu for the expanded state. As for the menu design the creator combines a hamburger icon with a full screen side navigation. Create a mobile navigation menu step 1 add html.
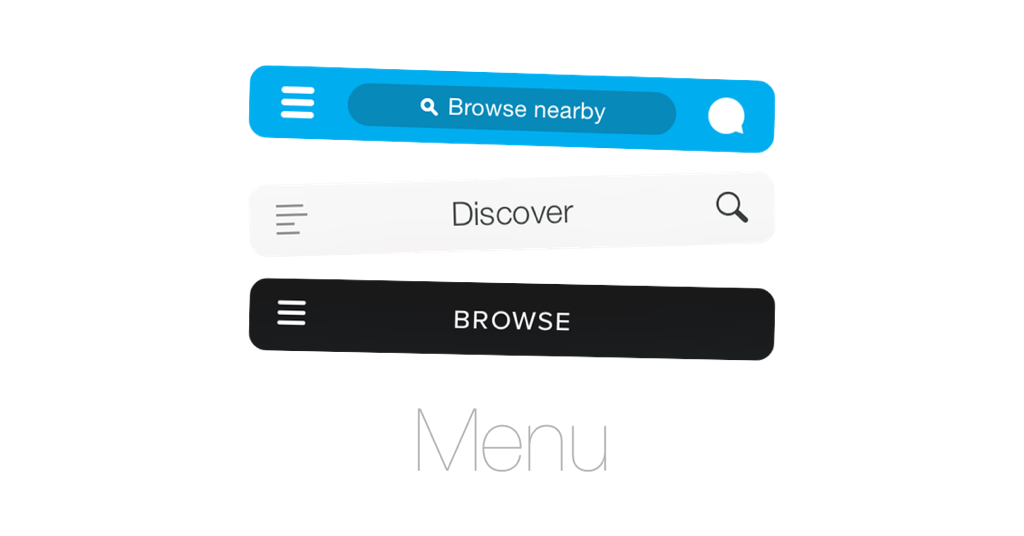
Examples of bootstrap hamburger menu use include. Hamburger menu bootstrap hamburger menu. The sliding sensation is as a result of the effect on the sliding drawer navigation menu it adds great responsiveness to a website s design. The hamburger menu icon is purposefully placed in the center to accommodate both right and left handed users.
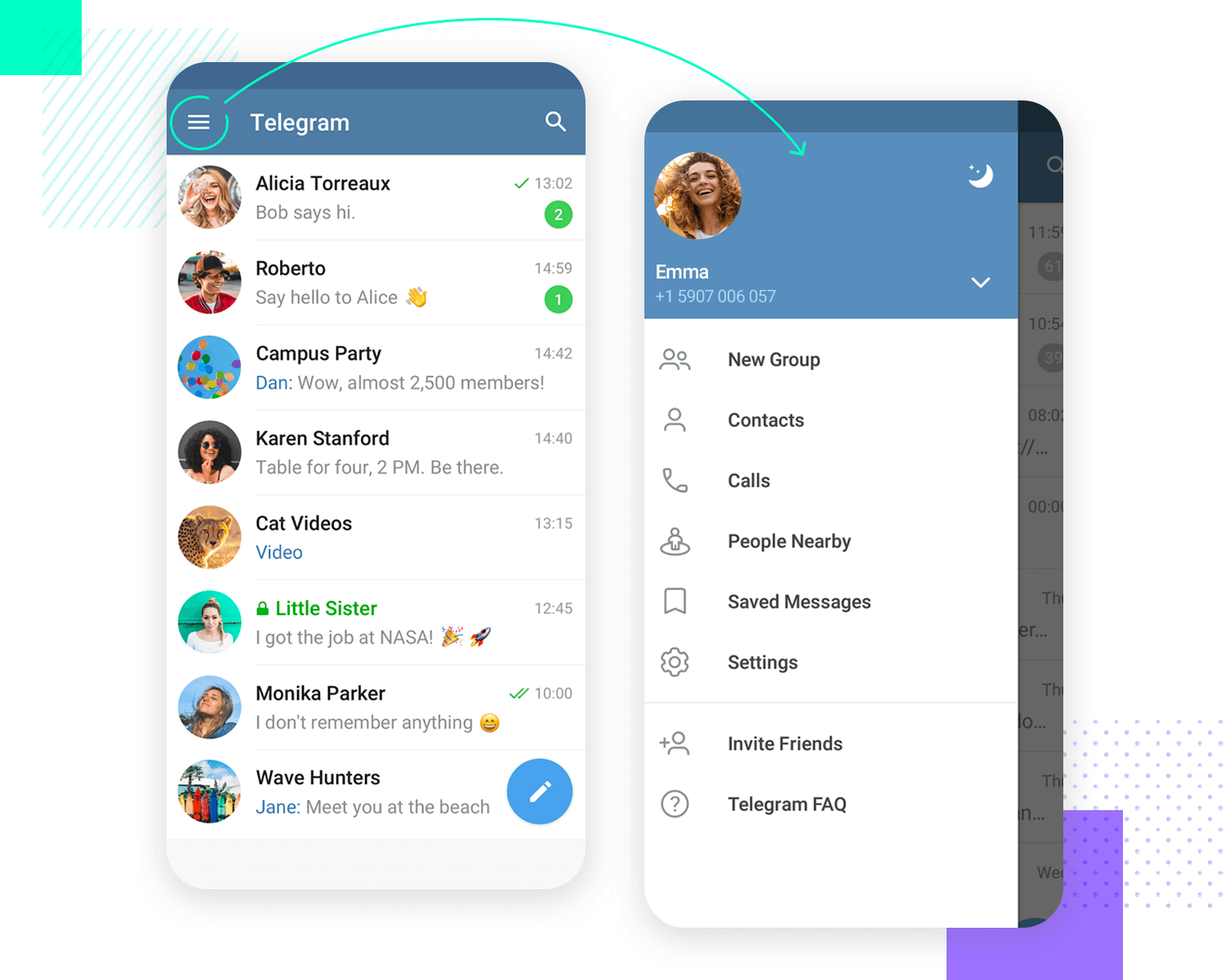
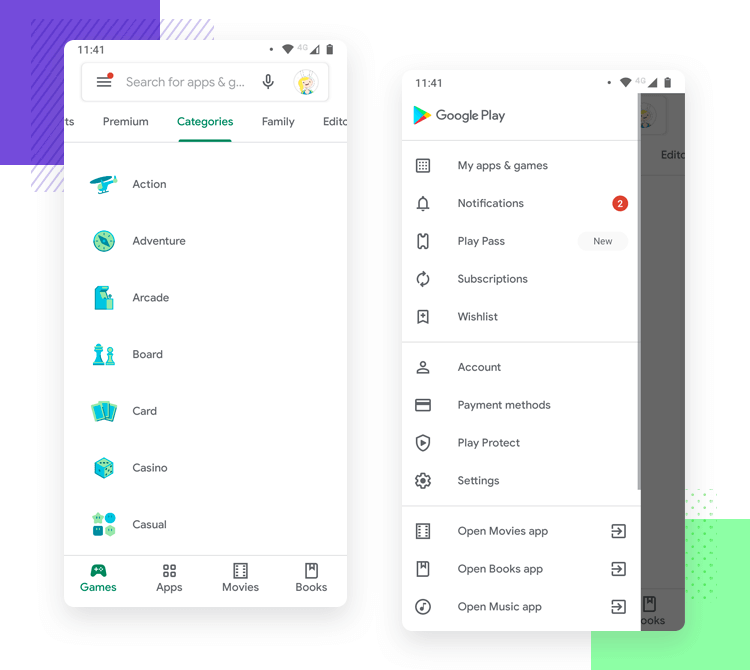
The popular approach is to wrap visible topnav desktop menu into the hidden hamburger menu. Convert each menu design to a symbol and move them to their respective artboards. However much of the negative feeling seems to be based on a vague notion that the icon harms the user experience without any actual. Toggle between showing and hiding the navigation menu links when the user clicks on the hamburger menu bar icon function myfunction var x document getelementbyid mylinks.
Squashing it all down and hiding it behind three lines soon started becoming the go to design option for responsive menu design. Hamburger menus are ubiquitous in mobile web design but the jury is out on whether the little three lined icon actually works. Use a responsive or adaptive design and make hamburger menu wrap up on a mobile and roll out on a desktop. Example load an icon library to show a hamburger menu bars.
See the pen mobile like aside menu pure css by felipe nunes on https codepen io codepen dark. Make sure the symbols have the same name on each artboard so you can animate them later. Material design round mask menu. How to create an appealing mobile menu.
When entering a specific item the menu navigation is displayed in the easy to reach area. An interesting concept where the menu appears on hover.